A major determination that one makes previous to beginning a challenge is determining which platform to construct on. Many fail to acknowledge the excellence between Subsequent.js and React. Whereas it’s essential to select an appropriate platform for the challenge, it’s equally necessary to find out which net app improvement philosophy will profit the present challenge.
Growing a brand new challenge is an amazing and daunting endeavor, however trendy innovation may help make the method simpler. On this article, we’ll examine Subsequent.js and React facet by facet to find out which platform works greatest in your subsequent improvement challenge.
What’s Subsequent.JS?
Subsequent.js is an easy-to-use improvement framework created by Vercel on prime of React. It’s open-source based mostly on Babel and Node.js and integrates with React for growing single-page apps. This facilitates server-side rendering, making the method simple. As Subsequent.js relies on React, it shares lots of its core options. A number of the mostly used options embrace webpack, pre-rendering, help, routing, and code splitting.
Subsequent.js is a React framework that simplifies the method of software improvement. It has the performance for a ready-to-go software and is gaining reputation with front-end builders. With thrilling options like static export, automated constructing dimension optimization, zero-config, TypeScript help, internationalization, quick refresh, built-in CSS help, preview mode, and a quicker improvement compilation, Subsequent.js is what React has been lacking for a very long time.
What’s React?
React is the creation of Fb and has develop into probably the most used front-end libraries. React customers respect it for being probably the most easy front-end libraries to make use of, permitting for simple extending with many precious instruments. React gained over the JS world a number of years in the past and have become its undisputed chief. As of immediately, it’s among the many most used JavaScript frameworks. React recommends utilizing a practical programming paradigm and a reactive method.
Not like Subsequent.js, React is taken into account extra as a library than a framework, offering scripts to construct interfaces. As an open-source front-end JS library, React gives the assets and instruments to make the most of superior net design traits that assist develop aesthetic front-end structure.
Among the many greatest options of React is that it permits builders to create reusable UI elements, saving them effort and time when they should reuse such elements. One other good thing about React is its group that works collectively to assist different builders by sharing their work.
Let’s examine the 2 platforms and the way they stand towards one another.
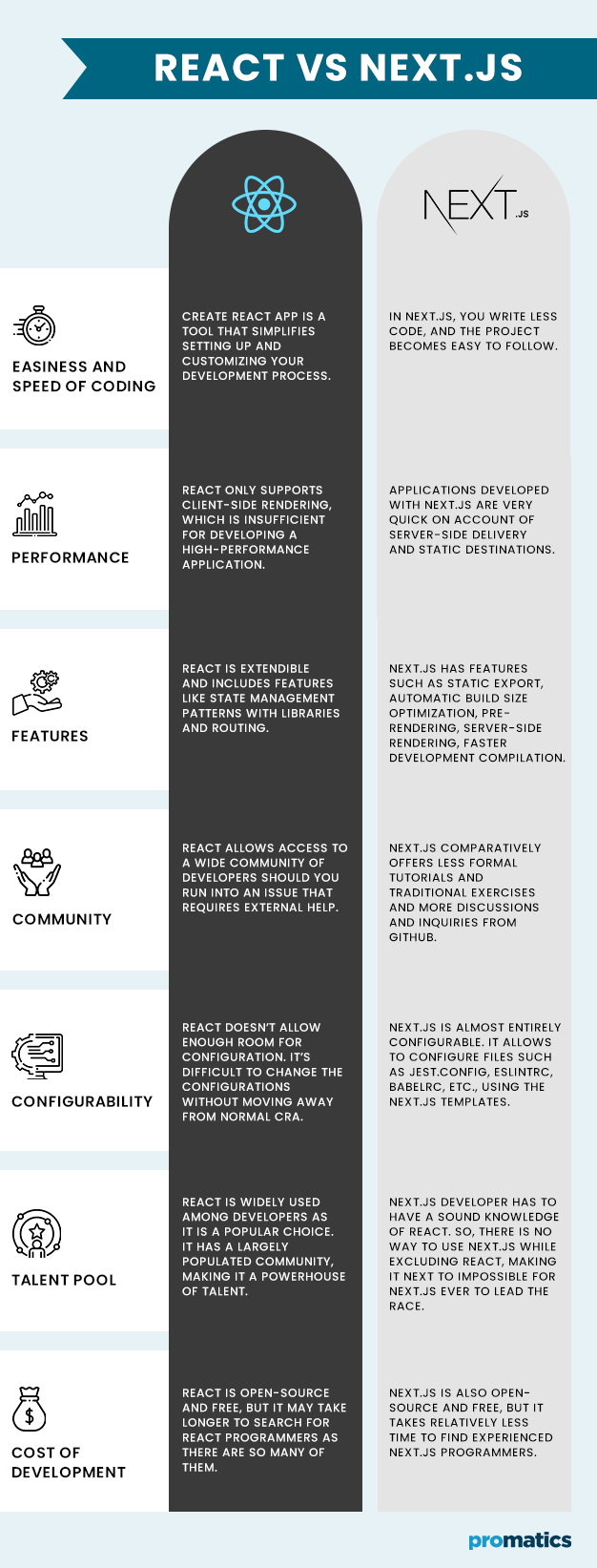
Subsequent.JS vs. React: Easiness and Pace of Coding
When it’s important to make pages for a React challenge, that you must make a section and add it to the router. When you’re making pages for a Subsequent.js challenge, it’s important to add the web page to the pages folder together with the mandatory header element hyperlink. This immediately makes the challenge simpler as you write much less code, and the challenge turns into simple to comply with.
If you’re new to React, then Create React App is an effective way to start out your studying. The CRA additionally helps you if you wish to use React for a Single Web page Software (SPA). Since Create React App works for creating front-end meeting, you should use it with any server you favor, reminiscent of Node. CRA additionally makes use of Webpack and Babel within the background, however you don’t require any information about them to make use of it.
We are able to say that Create React App is a device that simplifies establishing and customizing your improvement course of. All you want is to run a single command, and the instruments you want in your React challenge shall be arrange. This fashion, the developer can concentrate on constructing your software somewhat than losing time on customization.
It’s secure to say that each Subsequent.js and React are on the similar degree when it comes to pace and ease of coding.
Subsequent.js vs. React: Efficiency
A distinction between the 2 is efficiency. Functions developed with Subsequent.js are very fast on account of server-side supply and static locations. That is doable due to the massive group of efficiency enhancement options reminiscent of Picture Optimization.
With Subsequent.js, you’ll be able to profit from code parting and automated server rendering, additional bettering efficiency. Server-Facet Rendering additionally works extremely effectively for enhancing efficiency in your software.
Then again, React solely helps client-side rendering, which is inadequate for growing a high-performance software.
Thus, Subsequent.js delivers increased efficiency than React.
Subsequent.js vs. React: Options
Subsequent.js makes use of the premise of React to assist builders construct single-page apps. It has options reminiscent of:
a.) Static Export (SSG)
b.) Automated construct dimension optimization
c.) Pre-rendering
d.) Server-side rendering (SSR)
e.) Sooner improvement compilation
The listed options make making a ready-to-go software simpler.
React is extendible and contains options like state administration patterns with libraries and routing. Though it’s minimal, it may be expanded and customised for any challenge.
Subsequent.js and React each have advantageous options, and they are often chosen as per the challenge’s necessities.
Subsequent.js vs. React: Group
You possibly can take pleasure in sure advantages from utilizing a platform like React that’s broadly utilized. It permits you entry to a large group of builders do you have to run into a difficulty that requires exterior assist. Customers can make the most of weblog entries, YouTube recordings, and so on., and you may uncover helpful content material on Stack Overflow within the React docs.
In comparison with React, Subsequent.Js gives much less formal tutorials and conventional workout routines and extra discussions and inquiries from GitHub. Each React and Subsequent.js have a functioning group that accounts for a constructive developer expertise.
The React group has main patrons which might be accessible to fellow builders making this platform stronger and precious.
Subsequent.js vs. React: Configurability
A significant distinction between the 2 is that React doesn’t enable sufficient room for configuration. It’s tough to vary the configurations with out transferring away from regular CRA. Due to this fact, that you must use what already exists within the read-scripts of CRA.
Compared, Subsequent.js is nearly totally configurable. It lets you configure information reminiscent of jest.config, eslintrc, babelrc, and so on., utilizing the Subsequent.js templates.
Subsequent.js vs. React: Expertise Pool
React is broadly used amongst builders as it’s a in style selection. It has a largely populated group in comparison with Subsequent.js, making it a powerhouse of expertise.
Consider constructing blocks; JavaScript being the primary one, React comes on prime of it, and eventually, Subsequent.js may be positioned atop React. Which means each Subsequent.js developer has to have a sound information of React, and each React developer should know JavaScript. Due to this fact, there is no such thing as a means to make use of Subsequent.js whereas excluding React, making it subsequent to unattainable for Subsequent.js ever to steer the race.
React is a requirement for many front-end job listings since it’s supported by Fb. Since it’s a in style platform, if a developer focuses on it and excels, he has the chance to work on a wide range of tasks. That is the prime cause why builders gravitate in the direction of React.
We are able to conclude that React has a wider expertise pool compared to Subsequent.js.
Subsequent.js vs. React: Value of Improvement
Each platforms are open-source and free, which implies that builders can use both of the options with out spending a fortune. The one distinction is that it takes comparatively much less time to seek out skilled Subsequent.js whereas it might take longer to seek for React programmers as there are such a lot of of them.
Due to this fact, we are able to say each, React and Subsequent.js have the identical value of improvement.
To sum it up, let’s take a look at the principle execs and cons of utilizing every growing platform.
Execs of utilizing Subsequent.js
i.) Apps constructed with Subsequent.js are very quick owing to static website creation and server-side rendering.
ii.) It eases the method of getting React apps prepared for deployment.
iii.) It simplifies bundling your app with third-party APIs because you normally want a local API. It gives API routes that help you do all of the stuff.
iv.) It makes CRA setup simpler by permitting builders so as to add Babel plugins or Webpack loaders.
Cons of utilizing Subsequent.js
i.) Since it’s restricted to utilizing only a file router, it’s tough to vary the way in which Subsequent.js works with routes. You have to a Node.js server for dynamic routes sooner or later.
ii.) If that you must use a router aside from its personal, you’ll uncover that it gives much less flexibility.
Execs of utilizing React
i.) It’s simple to be taught and use because it comes with a helpful set of tutorials, documentation, and coaching useful resource supplies.
ii.) It has clarified the method of constructing a dynamic net app utilizing HTML strings.
iii.) It enhances efficiency via digital DOM.
iv.) It contains a number of elements with particular person logic and controls. These elements render a small, reusable piece of HTML which may be used repeatedly.
v.) It gives a helpful set of instruments making the developer’s process easy and clear.
vi.) React resolves the search engine optimization drawback with JS-heavy functions.
Cons of utilizing React
i.) Steady updates current a continuing studying problem for builders.
ii.) As applied sciences are up to date continually, there’s hardly any time for creating correct documentation.
iii.) It covers the app’s UI layers solely, and that you must select a number of different applied sciences for a whole set of improvement instruments for a challenge.